Now I’m really missing my CopyToHTML Plugin back from Visual Studio 2005 :o. Here is a little example on how to use the new ListView Control and DataPager of the .NET Framework 3.5:
<layouttemplate>
StartLayout:<br /><br />
<div id=”DataSection” runat=”server”></div>
EndLayout!<br /><br />
</layouttemplate>
<ItemTemplate>
<div class=”usRevs”>
<div class=”criticscore”>
<%# DataBinder.Eval(Container.DataItem, “Rating”)%></div>
<div class=”criticreview”>
<div class=”quote”>
<%# DataBinder.Eval(Container.DataItem, “Title”)%></div>
</div>
</div>
</ItemTemplate>
</asp:ListView>
<asp:DataPager ID=”DataPager1″ runat=”server” PagedControlID=”ListView1″ PageSize=”4″>
<fields><asp:nextpreviouspagerfield ButtonType=”Button” ShowFirstPageButton=”True” ShowNextPageButton=”False” ShowPreviousPageButton=”False” /><asp:numericpagerfield />
<asp:nextpreviouspagerfield ButtonType=”Button” ShowLastPageButton=”True” ShowNextPageButton=”False”
ShowPreviousPageButton=”False” />
</fields>
</asp:DataPager>
<asp:SqlDataSource ID=”SqlDataSource1″ runat=”server” ConnectionString=”<%$ ConnectionStrings:LocalSqlServer %>”
SelectCommand=”SELECT [Title],[Rating],[Description],[Developer] FROM [gf_game]”></asp:SqlDataSource>
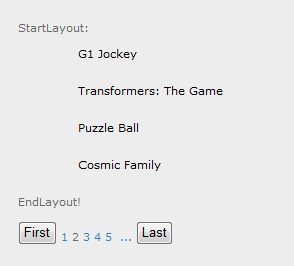
That’s it, here is how it looks:

However, there is one big downside of the DataPager: If you build a Website which needs to score in SEO matters you wouldn’t want to use the DataPager. As of now the links to the pages look like that:
javascript:__doPostBack(‘ctl00$ContentPlaceHolder1$DataPager1$ctl01$ctl02’,”)
A SearchEngine won’t be able to follow this link, which means you eventually run into problems if you want to get a heavy paged site indexed in a SearchEngine by using the DataPager Module in that kind of way.
Here’s how it would need to look like for e.g. page 2:
yoururl.com/pagedsite.aspx?p=2 or even better: yoururl.com/pagedsite.aspx/2/
The PagerData Control is really amazing but if it’s missing the SEO aspect I can’t use it for my public SEO oriented sites..
UPDATE: Here you can find a querystring based DataPager built by Polita Huff: click. Great!

7 comments ↓
Andreas, thanks for posting this. I just started taking a look at the ListView and DataPager as well.
The DataPager seems a very odd piece of code. Doesn’t work without ViewState and it doesn’t have any properties or events to explicit set pages which seems a very odd choice for a component that has such a singled minded function…
Hello Rick,
I agree with you, at the moment the DataPager is really missing important properties.
However, Scott mentioned that he’s bugging the Web-Team to give the DataPager more love for the final release, so let’s see how it looks like in the end.. Would be a pitty if it stays like that actually.
[…] Head over here for a nice example […]
Really nice one !!!
is it possible to remove … (means, navigate to the next or previous set of pages) from data pager control?
Great Article,
Just one thing I want to know as If I want to set the Page size at runtime how can I do that.
Is it possible to share a datapager with two or more listviews which have the same datasource? I’m thinking of having diffrent style for my resultset that i can switch.
Leave a Comment